Lecture 02 - HTML 入門
Lecture 02 - HTML 入門
什麼是HTML,為什麼要使用它?

如何建立網站?
Python? C++? Ruby? Java?
HTML
HTML (Hyper Text Markup Language)
(超文字標記語言)
簡而言之:
HTML是創建網頁的標準標記語言
HTML描述了網頁的結構
HTML由一系列元素組成
HTML元素告訴瀏覽器如何顯示內容
HTML元素標記內容的不同部分,例如“這是標題”、“這是段落”、“這是鏈接”等等。
HTML的優點
✨ 容易學習
💻 每個瀏覽器都支持HTML語言(跨平台)
⚡ HTML是輕量級(Lightweight)的,加載速度快
等等 ...
基本結構
index.html
簡單結構
index.html
🏷 基本標籤
這些標籤是很重要的基礎知識
<html> </html>
<html> </html>https://developer.mozilla.org/en-US/docs/Web/HTML/Element/html
<html>元素代表HTML文檔的根(頂級元素),因此也被稱為根元素。所有其他元素都必須是此元素的子孫元素。
也就是說,告訴電腦這個文件是一個HTML文件。
<head> </head>
<head> </head>https://developer.mozilla.org/en-US/docs/Web/HTML/Element/head
<head>元素包含有關文檔的機器可讀信息(元數據),例如其標題,腳本和樣式表。
也就是說,告訴電腦這些項目是標題,腳本和樣式表。
<body> </body>
<body> </body>https://developer.mozilla.org/en-US/docs/Web/HTML/Element/body
<body>HTML 元素表示 HTML 文檔的內容。一個文檔中只能有一個<body>元素。
也就是說,告訴電腦這些在這些標籤之間的部分是 HTML 文檔的內容。
index.html
成品

注意事項
有些標籤是成對出現的,但有些標籤不是。 例如:(成對出現:
<body>...</body>,單獨出現:<meta>)
請查閱文件和教程以檢查其使用方法。
基本標籤
🏷 body 標籤 (與容器相關)
<div> : 基本框盒標籤
<div> : 基本框盒標籤<header> : 儲存網頁頁首內容
<header> : 儲存網頁頁首內容<section> : 儲存各個區域的內容
<section> : 儲存各個區域的內容<footer> : 儲存網頁頁尾內容
<footer> : 儲存網頁頁尾內容規則 1
通常 HTML 標籤是成對出現的
規則 2
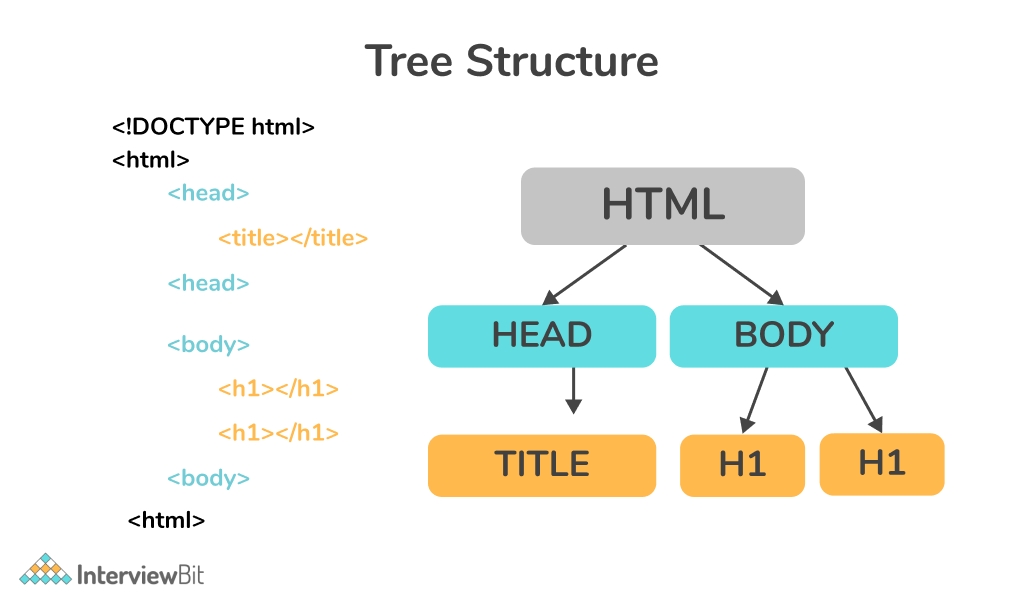
標籤可以互相嵌套,只要語法正確即可


Ref: https://www.interviewbit.com/blog/difference-between-html-and-css/
主要常用的標籤
<h1>–<h6>: 標題文字標籤,用於包含文字。 https://developer.mozilla.org/en-US/docs/Web/HTML/Element/Heading_Elements<span>: 通用的內嵌容器。 https://developer.mozilla.org/en-US/docs/Web/HTML/Element/span
主要常用的標籤
<hr>: 分隔線 (水平線) 元素。 https://developer.mozilla.org/en-US/docs/Web/HTML/Element/hr
<ul>,<ol>,<li>: 無序清單、有序清單和清單項目。
稍後會在 JS 課程中進一步介紹。
<button><form><input><option>
查看此處以了解我們可以在 HTML 中使用什麼:
https://developer.mozilla.org/en-US/docs/Web/HTML/Reference
‼ 記住:搜尋 Google 和文件是編碼的關鍵。 ‼
Lab 01 - 嘗試複製網站
嘗試使用 html 代碼編寫相關圖像。

註: 😀 是一個表情符號。
Lab 02 - 自我介紹
使用以下模板,嘗試用 HTML 頁面介紹自己。 (中英文都可以)
你的網頁應包含Must以下內容:
📃 名字和簡短介紹
📚 分享4個喜愛的事物,3個朋友的名字等等
✏ 適當的佈局和UI設計
你也可以包含Should以下內容:
✨ 其他你能想到的內容...
完成後,你會有30-60秒的時間向其他人展示你的網站。將site.html重新命名為 <your-name>_l01_lab02.html,例如 peter_l01_lab02.html 。
你可以將網站提交到以下google表格中: (連結將在課堂時間分享)
額外閱讀 (英語)
w3school HTML教程
https://www.w3schools.com/html/
如何為實際網站結構化HTML
Last updated